An iFrame (inline frame) allows you to display content from a third-party website on your custom pages and elements. An iFrame can be useful if you want to use a survey on an external website, if you want members to view a certain product page on your corporate online shop, or if you want to share a gallery of a collection of images without redirecting members away from your platform.
You can use iFrame in your Custom Pages by following the steps below:
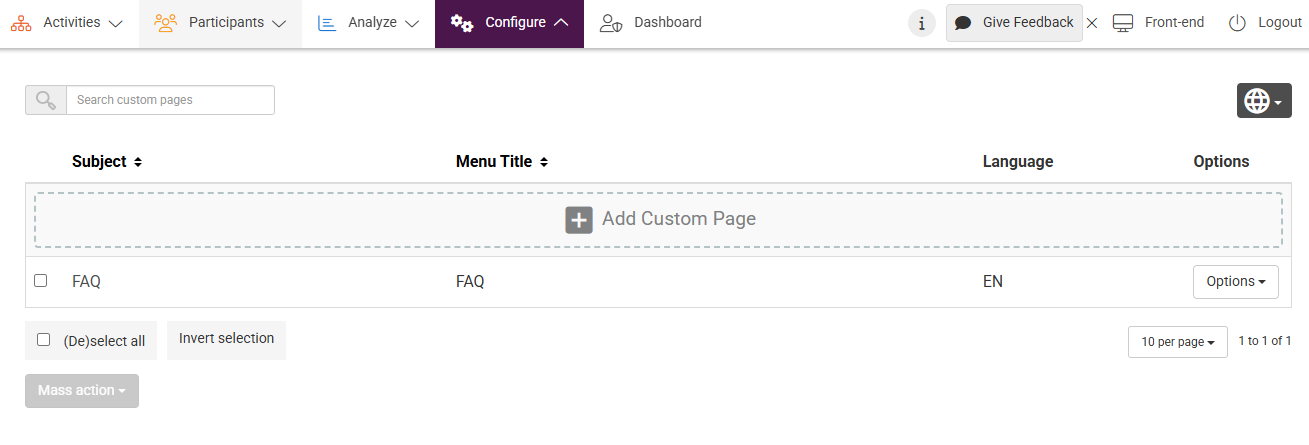
- Go to Configure at the top menu of Admin.
- Choose Custom Pages at the left menu.
- Click Add Custom Page in the overview.

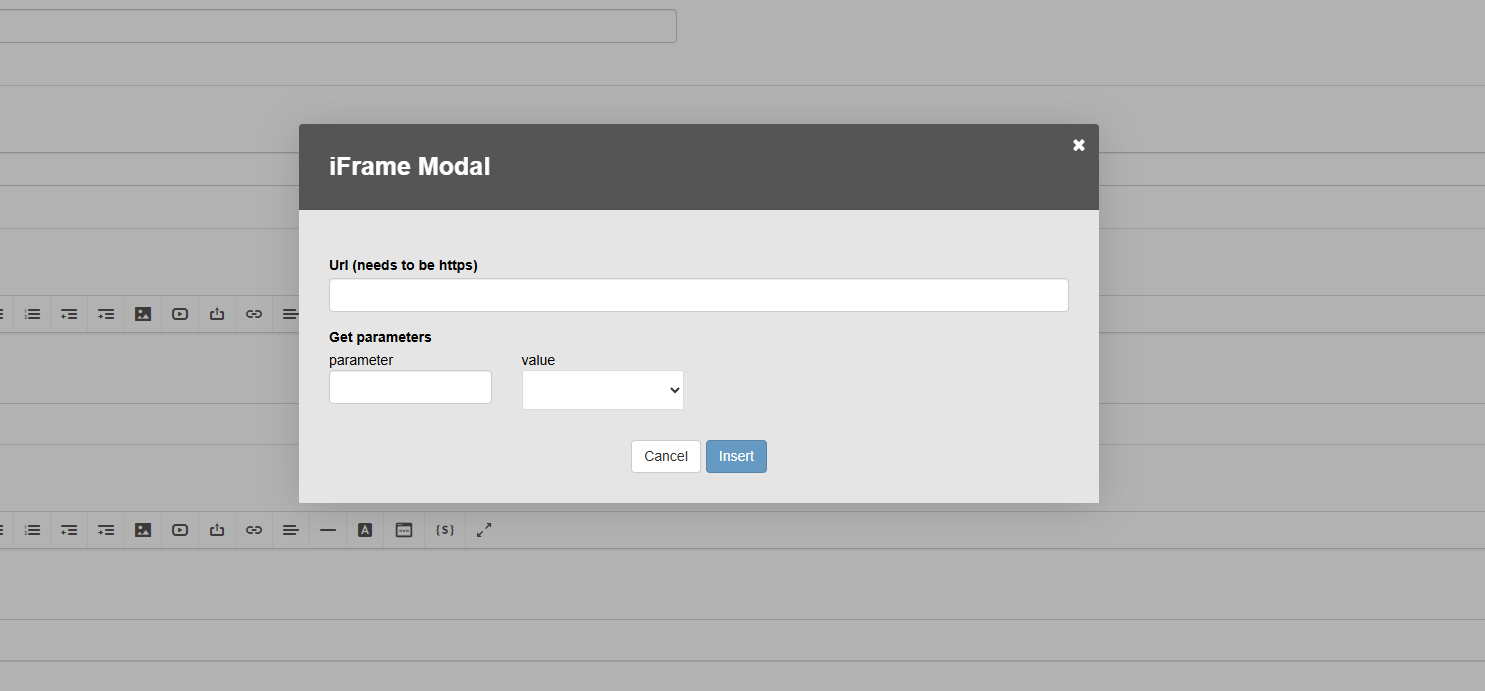
- Click on the iFrame Icon in the text-editor bar and paste the URL that you want to display.

You need to enter a HTTPS URL due to security reasons.
Adding an iFrame in custom elements works the same.
For our Advanced Users: Parameters You can add profile field data from a user to the URL that you’re including in the iframe. You can choose between the default profile fields username, email address and user ID. Therefore, you need to add dynamic parameters in Get Parameters.
The dynamic parameters which you can use from our platform are:
- User ID
- Email address
- Username
You can add static parameters to your URL but this information won’t be checked, so it won’t be based on the user.
It might be possible that the website you would like to share does not allow the platform to show its content. The settings of the website are set in a way that the website content will only show when the origin is the same source, i.e. an iframe with a link to google.com only works on google.com and not on cmnty.com. To solve this, the settings of this website need to be adjusted so it will also allow the source ‘cmnty.com’ to show the website content. It is hard to say upfront which web page does not work, we advise you to test it first to see if it works.
You can find other articles about front-end customization here.
